Warning: Undefined array key "https://www.mobinfo.net/news/" in /home/techwknj/mobinfo.net/wp-content/plugins/wpa-seo-auto-linker/wpa-seo-auto-linker.php on line 192
If you are an aspiring front-end programmer and are ready to interview, this article is for you. This article is the perfect guide to what you need to learn and interview React.
If you are an aspiring front-end programmer and are ready to interview, this article is for you. This article is the perfect guide to what you need to learn and interview React.
JavaScript tools are slowly and steadily rooted in the market, and demand for React is growing exponentially. Choosing the right technology to develop an application or website is becoming more and more challenging. React is considered to be the fastest growing Javascript framework.
As of today, there are about 1,000 contributors on Github. Unique features such as Virtual DOM and reusable components attract the attention of front-end developers. Although it is just a library of “views” in MVC (Model-View-Controller), it also poses a strong challenge to a comprehensive framework such as Angular, Meteor, Vue. The following picture shows the trend of the popular JS framework:
React interview questions
Here are the 50 React interview questions and answers that the interviewer is most likely to ask . For your convenience, I have classified them:
- basic knowledge
- React component
- React Redux
- React routing
basic knowledge
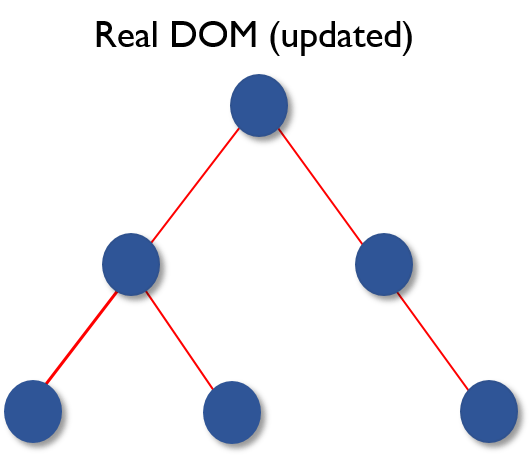
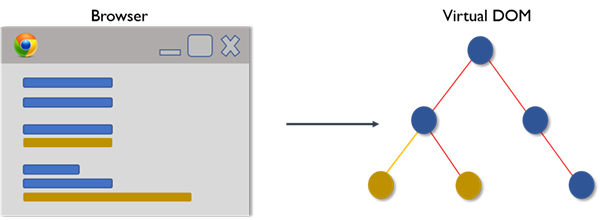
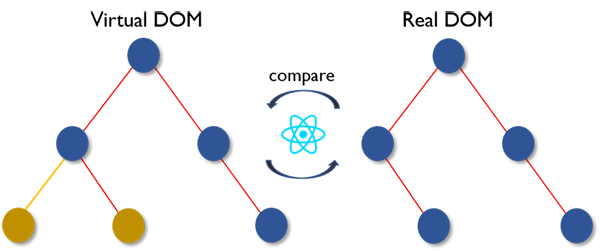
1. Distinguish between Real DOM and Virtual DOM
|
|---|
2. What is React?
- React is the front-end JavaScript library that Facebook developed in 2011.
- It follows a component-based approach that helps build reusable UI components.
- It is used to develop complex and interactive web and mobile UIs.
- Although it was only open source in 2015, there is a large support community.
3. What are the characteristics of React?
The main features of React are as follows:
- It uses a virtual DOM instead of a real DOM.
- It can be rendered on the server side .
- It follows a one-way data flow or data binding.
4. List some of the key benefits of React.
Some of the main advantages of React are:
- It improves the performance of the application
- Can be easily used on the client and server side
- The code is very readable due to JSX
- React is easy to integrate with other frameworks such as Meteor, Angular
- Using React, writing UI test cases is very easy
5. What are the limitations of React?
The limitations of React are as follows:
- React is just a library, not a complete framework
- Its library is very large and takes time to understand
- Novice programmers may have a hard time understanding
- Encoding becomes complicated because it uses inline templates and JSX
6. What is JSX?
JSX is short for JavaScript XML. Is a file used by React that takes advantage of JavaScript’s expressiveness and HTML-like template syntax. This makes the HTML file very easy to understand. This file makes the application very reliable and can improve its performance. The following is an example of JSX:
- Render(){
- Return (
- <div>
- <h1> Hello World from Edureka!!</h1>
- </div>
- );
- }
7. Do you know Virtual DOM? Explain how it works.
Virtual DOM is a lightweight JavaScript object that was originally just a copy of the real DOM. It is a node tree that takes elements, their properties, and content as objects and their properties. React’s rendering function creates a node tree from the React component. It then updates the tree in response to changes in the data model that are caused by various actions performed by the user or the system.
The Virtual DOM work process has three simple steps.
1. Whenever the underlying data changes, the entire UI will be re-rendered in the Virtual DOM description.

2. Then calculate the difference between the previous DOM representation and the new representation.
3. Once the calculation is complete, the real DOM will only be updated with the actual changes.
8. Why can’t the browser read JSX?
Browsers can only process JavaScript objects, not JSX in regular JavaScript objects. So in order for the browser to be able to read JSX, first, you need to convert the JSX file to a JavaScript object with a JSX converter like Babel and then pass it to the browser.
9. What is the difference in React’s ES6 syntax compared to ES5?
The following syntax is the difference between ES5 and ES6:
1.require and import
- // ES5
- Var React = require( ‘react’ );
- // ES6
- Import React from ‘react’ ;
2.export and exports
- // ES5
- Module.exports = Component;
- // ES6
- Export default Component;
3.component and function
- // ES5
- Var MyComponent = React.createClass({
- Render: function () {
- Return
- <h3>Hello Edureka!</h3>;
- }
- });
- // ES6
- Class MyComponent extends React.Component {
- Render() {
- Return
- <h3>Hello Edureka!</h3>;
- }
- }
4.props
- // ES5
- Var App = React.createClass({
- propTypes: { name : React.PropTypes.string },
- Render: function () {
- Return
- <h3>Hello, {this.props. name }!</h3>;
- }
- });
- // ES6
- Class App extends React.Component {
- Render() {
- Return
- <h3>Hello, {this.props. name }!</h3>;
- }
- }
5.state
- // ES5
- Var App = React.createClass({
- getInitialState: function () {
- Return { name : ‘world’ };
- },
- Render: function () {
- Return
- <h3>Hello, {this.state. name }!</h3>;
- }
- });
- // ES6
- Class App extends React.Component {
- Constructor() {
- Super();
- This.state = { name : ‘world’ };
- }
- Render() {
- Return
- <h3>Hello, {this.state. name }!</h3>;
- }
- }
10. What is the difference between React and Angular?
| theme | React | Angular |
|---|---|---|
| 1. Architecture | Only View in MVC | Complete MVC |
| 2. Rendering | Can perform server-side rendering | Client rendering |
| 3. DOM | Use virtual DOM | Use real DOM |
| 4. Data binding | One-way data binding | Two-way data binding |
| 5. Debugging | Compile time debugging | Runtime debugging |
| 6. Author |
React component
11. How do you understand the phrase “everything is a component in React”.
A component is a building block of the React application UI. These components divide the entire UI into small, independent and reusable parts. Each component is independent of each other and does not affect the rest of the UI.
12. How to explain the purpose of render() in React.
Each React component is required to have a render() . It returns a React element that is a representation of the native DOM component. If you need to render multiple HTML elements, you must combine them in a closed tag, such as <form>, <group>, , <div>and so on. This function must be kept pure, that is, it must return the same result every time it is called.
13. How do you embed two or more components into one component?
You can embed components into one component in the following ways:
- Class MyComponent extends React.Component{
- Render(){
- Return (
- <div>
- <h1>Hello</h1>
- <Header/>
- </div>
- );
- }
- }
- Class Header extends React.Component{
- Render(){
- Return
- <h1>Header Component</h1>
- };
- }
- ReactDOM.render(
- <MyComponent/>, document.getElementById( ‘content’ )
- );
14. What is Props?
Props is short for attributes in React. They are read-only components and must be kept pure, ie immutable. They are always passed from the parent component to the child component throughout the application. Subcomponents can never send prop back to the parent component. This helps maintain one-way data streams and is typically used to render dynamically generated data.
15. What is the status in React? How is it used?
The state is at the heart of the React component and is the source of the data and must be as simple as possible. Basically, a state is an object that determines the presentation and behavior of a component. Unlike props, they are mutable and create dynamic and interactive components. You can this.state()access them.
16. Distinguish between state and props
| condition | State | Props |
|---|---|---|
| 1. Receive initial values from the parent component | Yes | Yes |
| 2. The parent component can change the value | No | Yes |
| 3. Set default values in the component | Yes | Yes |
| 4. Internal changes in components | Yes | No |
| 5. Set the initial value of the subcomponent | Yes | Yes |
| 6. Change inside the subcomponent | No | Yes |
17. How do I update the status of a component?
You can this.setState()update component.
- Class MyComponent extends React.Component {
- Constructor() {
- Super();
- This.state = {
- name : ‘Maxx’ ,
- Id: ‘101’
- }
- }
- Render()
- {
- setTimeout(()=>{ this.setState ({ name : ‘Jaeha’ , id: ‘222’ })}, 2000)
- Return (
- <div>
- <h1>Hello {this.state. name }</h1>
- <h2>Your Id is {this.state.id}</h2>
- </div>
- );
- }
- }
- ReactDOM.render(
- <MyComponent/>, document.getElementById( ‘content’ )
- );
18. What is the arrow function in React? how to use?
The arrow function ( => ) is a short phrase used to write function expressions. These functions allow the context of the component to be properly bound, because automatic binding cannot be used by default in ES6. The arrow function is very useful when using higher order functions.
- //General way
- Render() {
- Return (
- <MyInput onChange = {this.handleChange.bind(this) } />
- );
- }
- // With Arrow Function
- Render() {
- Return (
- <MyInput onChange = { (e)=>this.handleOnChange(e) } />
- );
- }
19. Distinguish between stateful and stateless components.
| Stateful component | Stateless component |
|---|---|
| 1. Store information about component state changes in memory | 1. Calculate the internal state of the component |
| 2. Have the right to change the status | 2. No right to change state |
| 3. Contains possible past, present and future state changes | 3. Does not include past, present and future state changes that may occur |
| 4. Accept notifications for stateless component state change requests and then send props to them. | 4. Receive props from the stateful component and treat it as a callback function. |
20. What is the stage of the React component life cycle?
The life cycle of a React component has three distinct phases:
- Initial rendering phase: This is the stage where the component is about to begin its life journey and enter the DOM.
- Update phase: Once a component is added to the DOM, it can only be updated and re-rendered when the prop or state changes. These only happen at this stage.
- Unload phase: This is the final phase of the component lifecycle, where components are destroyed and removed from the DOM.
21. Explain in detail the lifecycle approach to React components.
Some of the most important life cycle methods are:
- componentWillMount () – Executes before rendering, both on the client and server side.
- componentDidMount () – executed on the client only after the first rendering.
- componentWillReceiveProps () – Called when props is received from the parent class and before another renderer is called.
- shouldComponentUpdate () – Returns true or false based on a specific condition. Returns true if you wish to update the componentor falseotherwise. By default it returns false.
- componentWillUpdate () – Called before rendering in the DOM.
- componentDidUpdate () – Called immediately after the rendering has taken place.
- componentWillUnmount () – Called after the component has been unloaded from the DOM. Used to clean up memory space.
22. What is the event in React?
In React, events are triggered responses to specific actions such as mouseovers, mouse clicks, and keys. Handling these events is similar to handling events in DOM elements. But there are some grammatical differences, such as:
- Name the event with hump nomenclature instead of just lowercase letters.
- Events are passed as functions instead of strings.
The event parameter re-emphasizes a set of event-specific properties. Each event type contains its own properties and behaviors that can only be accessed through its event handler.
23. How do I create an event in React?
- Class Display extends React.Component({
- Show(evt) {
- // code
- },
- Render() {
- // Render the div with an onClick prop (value is a function )
- Return (
- <div onClick={this.show}>Click Me!</div>
- );
- }
- });
24. What is the synthetic event in React?
A synthetic event is an object that acts as a cross-browser wrapper around a browser’s native event. They combine the behavior of different browsers into one API. This is done to ensure that events display consistent properties in different browsers.
25. What do you know about React’s refs?
Refs is shorthand for references in React. It is a property that helps store references to specific React elements or components, and it will be returned by the component render configuration function. A reference to a specific element or component returned by render(). They come in handy when you need to make DOM measurements or add methods to your components.
- Class ReferenceDemo extends React.Component{
- Display() {
- Const name = this.inputDemo.value;
- document.getElementById( ‘disp’ ).innerHTML = name ;
- }
- Render() {
- Return (
- <div>
- Name : <input type= “text” ref={input => this.inputDemo = input} />
- <button name = “Click” onClick={this.display}>Click</button>
- <h2>Hello <span id= “disp” ></span> !!!</h2>
- </div>
- );
- }
- }
26. List some cases where Refs should be used.
The following is the case where refs should be used:
- Need to manage focus, select text or media playback
- Triggered animation
- Integrate with third-party DOM libraries
27. How to modularize the code in React?
You can use the export and import attributes to modularize your code. They help to write components separately in different files.
- //ChildComponent.jsx
- Export default class ChildComponent extends React.Component {
- Render() {
- Return (
- <div>
- <h1>This is a child component</h1>
- </div>
- );
- }
- }
- //ParentComponent.jsx
- Import ChildComponent from ‘./childcomponent.js’ ;
- Class ParentComponent extends React.Component {
- Render() {
- Return (
- <div>
- <App />
- </div>
- );
- }
- }
28. How to create a form in React
React forms are similar to HTML forms. React However, the state attributes contained in the assembly state, and only through setState()updating. Therefore elements cannot directly update their state, their commits are handled by JavaScript functions. This function provides full access to the data that the user enters into the form.
- handleSubmit(event) {
- Alert( ‘A name was submitted: ‘ + this.state.value);
- event.preventDefault();
- }
- Render() {
- Return (
- <form onSubmit={this.handleSubmit}>
- <label>
- Name :
- <input type= “text” value={this.state.value} onChange={this.handleSubmit} />
- </label>
- <input type= “submit” value= “Submit” />
- </form>
- );
- }
29. How much do you know about controlled and uncontrolled components?
| Controlled component | Uncontrolled component |
|---|---|
| Not maintaining your status | Keep your own state |
| 2. Data is controlled by the parent component | 2. Data is controlled by DOM |
| 3. Get the current value via props and then notify the change via a callback | 3. Refs is used to get its current value |
30. What is a high-level component (HOC)?
High-level components are an advanced method of reusing component logic and are a component pattern derived from React. A HOC is a custom component that contains another component within it. They can accept any dynamics provided by subcomponents, but will not modify or copy any of the behaviors in their input components. You can think of HOC as a “Pure” component.
31. What can you do with HOC?
HOC can be used for many tasks, such as:
- Code reuse, logic and boot abstraction
- Render hijacking
- State abstraction and control
- Props control
32. What is a pure component?
The Pure component is the simplest and fastest component that can be written. They can replace any component that only has render() . These components enhance the simplicity of the code and the performance of the application.
33. What is the importance of the key in React?
Key is used to identify the unique Virtual DOM element and its corresponding data for the driver UI. They help React optimize rendering by reclaiming all of the current elements in the DOM. These keys must be unique numbers or strings, and React simply reorders the elements instead of re-rendering them. This can improve the performance of your application.
React Redux
34. What are the main issues of the MVC framework?
Here are some of the main issues with the MVC framework:
- Very expensive for DOM operations
- The program runs slowly and is inefficient
- Serious memory waste
- Component models need to be built around models and views due to circular dependencies
50 React interview questions that must be met
If you are an aspiring front-end programmer and are ready to interview, this article is for you. This article is the perfect guide to what you need to learn and interview React.
- Author: Crazy house technology Source: segmentfault | 2019-03-23 20:00
If you are an aspiring front-end programmer and are ready to interview, this article is for you. This article is the perfect guide to what you need to learn and interview React.
JavaScript tools are slowly and steadily rooted in the market, and demand for React is growing exponentially. Choosing the right technology to develop an application or website is becoming more and more challenging. React is considered to be the fastest growing Javascript framework.
As of today, there are about 1,000 contributors on Github. Unique features such as Virtual DOM and reusable components attract the attention of front-end developers. Although it is just a library of “views” in MVC (Model-View-Controller), it also poses a strong challenge to a comprehensive framework such as Angular, Meteor, Vue. The following picture shows the trend of the popular JS framework:
Trends in the JS framework
React interview questions
Here are the 50 React interview questions and answers that the interviewer is most likely to ask . For your convenience, I have classified them:
- basic knowledge
- React component
- React Redux
- React routing
basic knowledge
1. Distinguish between Real DOM and Virtual DOM
|
|---|
2. What is React?
- React is the front-end JavaScript library that Facebook developed in 2011.
- It follows a component-based approach that helps build reusable UI components.
- It is used to develop complex and interactive web and mobile UIs.
- Although it was only open source in 2015, there is a large support community.
3. What are the characteristics of React?
The main features of React are as follows:
- It uses a virtual DOM instead of a real DOM.
- It can be rendered on the server side .
- It follows a one-way data flow or data binding.
4. List some of the key benefits of React.
Some of the main advantages of React are:
- It improves the performance of the application
- Can be easily used on the client and server side
- The code is very readable due to JSX
- React is easy to integrate with other frameworks such as Meteor, Angular
- Using React, writing UI test cases is very easy
5. What are the limitations of React?
The limitations of React are as follows:
- React is just a library, not a complete framework
- Its library is very large and takes time to understand
- Novice programmers may have a hard time understanding
- Encoding becomes complicated because it uses inline templates and JSX
6. What is JSX?
JSX is short for JavaScript XML. Is a file used by React that takes advantage of JavaScript’s expressiveness and HTML-like template syntax. This makes the HTML file very easy to understand. This file makes the application very reliable and can improve its performance. The following is an example of JSX:
- Render(){
- Return (
- <div>
- <h1> Hello World from Edureka!!</h1>
- </div>
- );
- }
7. Do you know Virtual DOM? Explain how it works.
Virtual DOM is a lightweight JavaScript object that was originally just a copy of the real DOM. It is a node tree that takes elements, their properties, and content as objects and their properties. React’s rendering function creates a node tree from the React component. It then updates the tree in response to changes in the data model that are caused by various actions performed by the user or the system.
The Virtual DOM work process has three simple steps.
1. Whenever the underlying data changes, the entire UI will be re-rendered in the Virtual DOM description.
2. Then calculate the difference between the previous DOM representation and the new representation.
3. Once the calculation is complete, the real DOM will only be updated with the actual changes.
8. Why can’t the browser read JSX?
Browsers can only process JavaScript objects, not JSX in regular JavaScript objects. So in order for the browser to be able to read JSX, first, you need to convert the JSX file to a JavaScript object with a JSX converter like Babel and then pass it to the browser.
9. What is the difference in React’s ES6 syntax compared to ES5?
The following syntax is the difference between ES5 and ES6:
1.require and import
- // ES5
- Var React = require( ‘react’ );
- // ES6
- Import React from ‘react’ ;
2.export and exports
- // ES5
- Module.exports = Component;
- // ES6
- Export default Component;
3.component and function
- // ES5
- Var MyComponent = React.createClass({
- Render: function () {
- Return
- <h3>Hello Edureka!</h3>;
- }
- });
- // ES6
- Class MyComponent extends React.Component {
- Render() {
- Return
- <h3>Hello Edureka!</h3>;
- }
- }
4.props
- // ES5
- Var App = React.createClass({
- propTypes: { name : React.PropTypes.string },
- Render: function () {
- Return
- <h3>Hello, {this.props. name }!</h3>;
- }
- });
- // ES6
- Class App extends React.Component {
- Render() {
- Return
- <h3>Hello, {this.props. name }!</h3>;
- }
- }
5.state
- // ES5
- Var App = React.createClass({
- getInitialState: function () {
- Return { name : ‘world’ };
- },
- Render: function () {
- Return
- <h3>Hello, {this.state. name }!</h3>;
- }
- });
- // ES6
- Class App extends React.Component {
- Constructor() {
- Super();
- This.state = { name : ‘world’ };
- }
- Render() {
- Return
- <h3>Hello, {this.state. name }!</h3>;
- }
- }
10. What is the difference between React and Angular?
| theme | React | Angular |
|---|---|---|
| 1. Architecture | Only View in MVC | Complete MVC |
| 2. Rendering | Can perform server-side rendering | Client rendering |
| 3. DOM | Use virtual DOM | Use real DOM |
| 4. Data binding | One-way data binding | Two-way data binding |
| 5. Debugging | Compile time debugging | Runtime debugging |
| 6. Author |
React component
11. How do you understand the phrase “everything is a component in React”.
A component is a building block of the React application UI. These components divide the entire UI into small, independent and reusable parts. Each component is independent of each other and does not affect the rest of the UI.
12. How to explain the purpose of render() in React.
Each React component is required to have a render() . It returns a React element that is a representation of the native DOM component. If you need to render multiple HTML elements, you must combine them in a closed tag, such as <form>, <group>, , <div>and so on. This function must be kept pure, that is, it must return the same result every time it is called.
13. How do you embed two or more components into one component?
You can embed components into one component in the following ways:
- Class MyComponent extends React.Component{
- Render(){
- Return (
- <div>
- <h1>Hello</h1>
- <Header/>
- </div>
- );
- }
- }
- Class Header extends React.Component{
- Render(){
- Return
- <h1>Header Component</h1>
- };
- }
- ReactDOM.render(
- <MyComponent/>, document.getElementById( ‘content’ )
- );
14. What is Props?
Props is short for attributes in React. They are read-only components and must be kept pure, ie immutable. They are always passed from the parent component to the child component throughout the application. Subcomponents can never send prop back to the parent component. This helps maintain one-way data streams and is typically used to render dynamically generated data.
15. What is the status in React? How is it used?
The state is at the heart of the React component and is the source of the data and must be as simple as possible. Basically, a state is an object that determines the presentation and behavior of a component. Unlike props, they are mutable and create dynamic and interactive components. You can this.state()access them.
16. Distinguish between state and props
| condition | State | Props |
|---|---|---|
| 1. Receive initial values from the parent component | Yes | Yes |
| 2. The parent component can change the value | No | Yes |
| 3. Set default values in the component | Yes | Yes |
| 4. Internal changes in components | Yes | No |
| 5. Set the initial value of the subcomponent | Yes | Yes |
| 6. Change inside the subcomponent | No | Yes |
17. How do I update the status of a component?
You can this.setState()update component.
- Class MyComponent extends React.Component {
- Constructor() {
- Super();
- This.state = {
- name : ‘Maxx’ ,
- Id: ‘101’
- }
- }
- Render()
- {
- setTimeout(()=>{ this.setState ({ name : ‘Jaeha’ , id: ‘222’ })}, 2000)
- Return (
- <div>
- <h1>Hello {this.state. name }</h1>
- <h2>Your Id is {this.state.id}</h2>
- </div>
- );
- }
- }
- ReactDOM.render(
- <MyComponent/>, document.getElementById( ‘content’ )
- );
18. What is the arrow function in React? how to use?
The arrow function ( => ) is a short phrase used to write function expressions. These functions allow the context of the component to be properly bound, because automatic binding cannot be used by default in ES6. The arrow function is very useful when using higher order functions.
- //General way
- Render() {
- Return (
- <MyInput onChange = {this.handleChange.bind(this) } />
- );
- }
- // With Arrow Function
- Render() {
- Return (
- <MyInput onChange = { (e)=>this.handleOnChange(e) } />
- );
- }
19. Distinguish between stateful and stateless components.
| Stateful component | Stateless component |
|---|---|
| 1. Store information about component state changes in memory | 1. Calculate the internal state of the component |
| 2. Have the right to change the status | 2. No right to change state |
| 3. Contains possible past, present and future state changes | 3. Does not include past, present and future state changes that may occur |
| 4. Accept notifications for stateless component state change requests and then send props to them. | 4. Receive props from the stateful component and treat it as a callback function. |
20. What is the stage of the React component life cycle?
The life cycle of a React component has three distinct phases:
- Initial rendering phase: This is the stage where the component is about to begin its life journey and enter the DOM.
- Update phase: Once a component is added to the DOM, it can only be updated and re-rendered when the prop or state changes. These only happen at this stage.
- Unload phase: This is the final phase of the component lifecycle, where components are destroyed and removed from the DOM.
21. Explain in detail the lifecycle approach to React components.
Some of the most important life cycle methods are:
- componentWillMount () – Executes before rendering, both on the client and server side.
- componentDidMount () – executed on the client only after the first rendering.
- componentWillReceiveProps () – Called when props is received from the parent class and before another renderer is called.
- shouldComponentUpdate () – Returns true or false based on a specific condition. Returns true if you wish to update the componentor falseotherwise. By default it returns false.
- componentWillUpdate () – Called before rendering in the DOM.
- componentDidUpdate () – Called immediately after the rendering has taken place.
- componentWillUnmount () – Called after the component has been unloaded from the DOM. Used to clean up memory space.
22. What is the event in React?
In React, events are triggered responses to specific actions such as mouseovers, mouse clicks, and keys. Handling these events is similar to handling events in DOM elements. But there are some grammatical differences, such as:
- Name the event with hump nomenclature instead of just lowercase letters.
- Events are passed as functions instead of strings.
The event parameter re-emphasizes a set of event-specific properties. Each event type contains its own properties and behaviors that can only be accessed through its event handler.
23. How do I create an event in React?
- Class Display extends React.Component({
- Show(evt) {
- // code
- },
- Render() {
- // Render the div with an onClick prop (value is a function )
- Return (
- <div onClick={this.show}>Click Me!</div>
- );
- }
- });
24. What is the synthetic event in React?
A synthetic event is an object that acts as a cross-browser wrapper around a browser’s native event. They combine the behavior of different browsers into one API. This is done to ensure that events display consistent properties in different browsers.
25. What do you know about React’s refs?
Refs is shorthand for references in React. It is a property that helps store references to specific React elements or components, and it will be returned by the component render configuration function. A reference to a specific element or component returned by render(). They come in handy when you need to make DOM measurements or add methods to your components.
- Class ReferenceDemo extends React.Component{
- Display() {
- Const name = this.inputDemo.value;
- document.getElementById( ‘disp’ ).innerHTML = name ;
- }
- Render() {
- Return (
- <div>
- Name : <input type= “text” ref={input => this.inputDemo = input} />
- <button name = “Click” onClick={this.display}>Click</button>
- <h2>Hello <span id= “disp” ></span> !!!</h2>
- </div>
- );
- }
- }
26. List some cases where Refs should be used.
The following is the case where refs should be used:
- Need to manage focus, select text or media playback
- Triggered animation
- Integrate with third-party DOM libraries
27. How to modularize the code in React?
You can use the export and import attributes to modularize your code. They help to write components separately in different files.
- //ChildComponent.jsx
- Export default class ChildComponent extends React.Component {
- Render() {
- Return (
- <div>
- <h1>This is a child component</h1>
- </div>
- );
- }
- }
- //ParentComponent.jsx
- Import ChildComponent from ‘./childcomponent.js’ ;
- Class ParentComponent extends React.Component {
- Render() {
- Return (
- <div>
- <App />
- </div>
- );
- }
- }
28. How to create a form in React
React forms are similar to HTML forms. React However, the state attributes contained in the assembly state, and only through setState()updating. Therefore elements cannot directly update their state, their commits are handled by JavaScript functions. This function provides full access to the data that the user enters into the form.
- handleSubmit(event) {
- Alert( ‘A name was submitted: ‘ + this.state.value);
- event.preventDefault();
- }
- Render() {
- Return (
- <form onSubmit={this.handleSubmit}>
- <label>
- Name :
- <input type= “text” value={this.state.value} onChange={this.handleSubmit} />
- </label>
- <input type= “submit” value= “Submit” />
- </form>
- );
- }
29. How much do you know about controlled and uncontrolled components?
| Controlled component | Uncontrolled component |
|---|---|
| Not maintaining your status | Keep your own state |
| 2. Data is controlled by the parent component | 2. Data is controlled by DOM |
| 3. Get the current value via props and then notify the change via a callback | 3. Refs is used to get its current value |
30. What is a high-level component (HOC)?
High-level components are an advanced method of reusing component logic and are a component pattern derived from React. A HOC is a custom component that contains another component within it. They can accept any dynamics provided by subcomponents, but will not modify or copy any of the behaviors in their input components. You can think of HOC as a “Pure” component.
31. What can you do with HOC?
HOC can be used for many tasks, such as:
- Code reuse, logic and boot abstraction
- Render hijacking
- State abstraction and control
- Props control
32. What is a pure component?
The Pure component is the simplest and fastest component that can be written. They can replace any component that only has render() . These components enhance the simplicity of the code and the performance of the application.
33. What is the importance of the key in React?
Key is used to identify the unique Virtual DOM element and its corresponding data for the driver UI. They help React optimize rendering by reclaiming all of the current elements in the DOM. These keys must be unique numbers or strings, and React simply reorders the elements instead of re-rendering them. This can improve the performance of your application.
React Redux
34. What are the main issues of the MVC framework?
Here are some of the main issues with the MVC framework:
- Very expensive for DOM operations
- The program runs slowly and is inefficient
- Serious memory waste
- Component models need to be built around models and views due to circular dependencies
35. Explain Flux
Flux is an architectural pattern that enforces one-way data flow. It controls derived data and uses a central store with all data permissions to communicate between multiple components. Data updates throughout the app must only be made here. Flux provides stability for applications and reduces runtime errors.
36. What is Redux?
Redux is one of the hottest front-end development libraries available today. It is a predictable state container for JavaScript programs for state management of the entire application. Applications developed with Redux are easy to test, can run in different environments, and display consistent behavior.
37. What are the three principles that Redux follows?
- Single fact source: The state of the entire application is stored in the object/status tree in a single store. A single state tree makes it easier to track changes over time and debug or inspect applications.
- The state is read-only: the only way to change the state is to trigger an action. Actions are ordinary JS objects that describe changes. Just as state is the smallest representation of data, this operation is the smallest representation of data changes.
- Change with a pure function: In order to specify how the state tree is transformed by operation, you need a pure function. Pure functions are functions whose return values depend only on their parameter values.
38. What is your understanding of the “single source of truth”?
Redux uses “Store” to store the entire state of the program in the same place. So the state of all components is stored in the Store and they receive updates from the Store itself. A single state tree makes it easier to track changes over time and debug or check the program.
39. List the components of Redux.
Redux consists of the following components:
- Action – This is an object that describes what happened.
- Reducer – This is a place to determine how the state will change.
- Store – The state/object tree of the entire program is saved in the Store.
- View – displays only the data provided by the Store.
40. How does the data flow through Redux?
41. How do I define an Action in Redux?
The Action in React must have a type attribute that indicates the type of ACTION being executed. They must be defined as string constants and more properties can be added to them. In Redux, actions are created by functions called Action Creators. The following are examples of Action and Action Creator:
- function addTodo (text) {
- Return {
- Type: ADD_TODO,
- Text
- }
- }
42. Explain the role of the Reducer.
Reducers are pure functions that specify how the state of an application changes in response to an ACTION. The Reducers work by accepting the previous state and action, and then it returns a new state. It determines which update needs to be performed based on the type of operation and then returns the new value. If you do not need to complete the task, it will return to its original state.
43. What is the meaning of Store in Redux?
The Store is a JavaScript object that holds the state of the program and provides methods to access the state, dispatch actions, and register listeners. The entire state/object tree of the application is saved in a single store. Therefore, Redux is very simple and predictable. We can pass the middleware to the store to process the data and record the various operations that change the state of the storage. All operations return a new state via the reducer.
44. What is the difference between Redux and Flux?
|
|---|
45. What are the advantages of Redux?
The advantages of Redux are as follows:
- Predictability of results – Since there is always a real source, store, there is no question of how to synchronize the current state with the rest of the action and application.
- Maintainability – Code becomes easier to maintain, with predictable results and a strict structure.
- Server-side rendering – you just need to pass the store created on the server to the client. This is very useful for initial rendering and can optimize application performance to provide a better user experience.
- Developer Tools – From operations to state changes, developers can track everything that happens in the app in real time.
- Community and Ecosystem – There is a huge community behind Redux that makes it even more fascinating. A large community of talented people contributed to the improvement of the library and developed various applications.
- Easy to test – Redux’s code is primarily small, pure and independent. This makes the code testable and independent.
- Organization – Redux accurately illustrates how the code is organized, which makes the code more consistent and simple when used by the team.
React routing
46. What is React routing?
React routing is a powerful routing library built on top of React that helps add new screens and streams to your application. This keeps the URL in sync with the data displayed on the web page. It is responsible for maintaining standardized structures and behaviors and for developing single-page web applications. React routing has a simple API.
47. Why is the switch keyword used in React Router v4?
Although <div> a plurality of Routing Encapsulation Router, when you want to display only a single route to be rendered more defined route, you can use the “switch” keyword. When used, the <switch> tag matches the defined URL to the defined route in order. When the first match is found, it renders the specified path. Thereby bypassing other routes.
48. Why do I need a route in React?
The Router is used to define multiple routes. When a user defines a specific URL, if the URL matches the path of any “route” defined in the Router, the user will be redirected to that particular route. So basically we need to add a Router library to our application, allowing multiple routes to be created, each providing us with a unique view
- <switch>
- <route exact path=’/’ component={Home}/>
- <route path=’/posts/:id’ component={Newpost}/>
- <route path=’/posts’ component={Post}/>
- </switch>
49. List the advantages of the React Router.
Several advantages are:
- Just like React is based on components, in React Router v4, the API is ‘All About Components’ . You can visualize the Router as a single root component (
<BrowserRouter>) where we will be specific to the child route (<route>wrap ). - There is no need to manually set historical values: in React Router v4, all we have to do is wrap the route in
<BrowserRouter>assembly. - The packages are separate: there are three packages for the Web, Native, and Core. This makes our application more compact. It is easy to switch based on a similar coding style.
50. What is the difference between React Router and regular routing?
| theme | Conventional routing | React routing |
|---|---|---|
| Participated page | Each view corresponds to a new file | Only involves a single HTML page |
| URL change | The HTTP request is sent to the server and the corresponding HTML page is received | Change only history properties |
| Experience | The user actually switches between different pages of each view | The user thinks they are switching between different pages |
I hope this React interview question and answer will help you prepare for the interview. wish all the best!